Writing questions for Moodle tests in GIFT
Intro
GIFT is a text format, or a language, if you will, used by Moodle that allows creating several type of questions in a simplified text format. If you are acquainted with editing text in a simple text editor, you will find that writing your questions using GIFT is much faster than using Moodle’s standard “point and click” graphical interface or any of the most sophisticated text formats, such as XML. GIFT is a simplified format. It does not allow to represent all possible question types, or all possible nuances when creating quizz questions. But the advantages of simplicity overcome its limitations, at least for a very large number of situations.
How to import questions
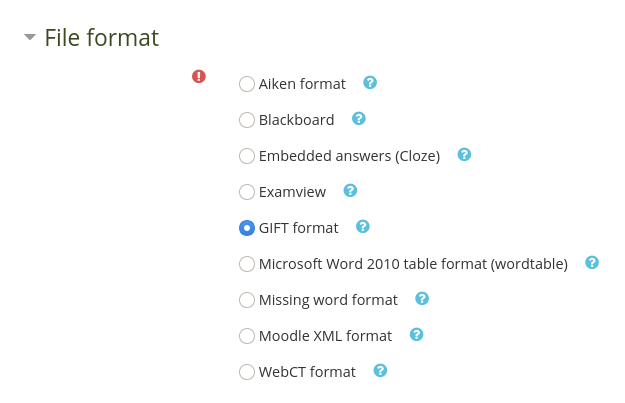
To import questions, select the “Question bank” option in the Administration block (left-hand side menu), and then “Import”. You will have to specify the file format (GIFT, in this case).

GIFT format
The most complete reference on GIFT is the specification in Moodle docs site. I will not address all the details. In the following, I will show some examples of how to use GIFT to create different types of questions. The examples provided below are available here.
Multiple choice questions
Simple MCQ
A Multiple Choice Question is defined in GIFT as follows:
// Bias current definition
::Ibias_def::In an op-amp, the input bias current is defined as:
{
=The average value of the currents entering the two input terminals
~The sum of the currents entering the two input terminals
~The difference in the currents entering the two input terminals
~The average value of the currents leaving the two input terminals
}

Everything following // is a comment and will be ignored. The question name is written between two pairs of colons: ::Ibias_def:: and the stem follows. The alternatives are written between brackets { }. = marks the right answer and ~the wrong alternatives.
Formatting the text
When some formatting is required, we can use markdown or html. The next question uses markdown formatting:
// Example using markdown formatting
::Rail2Rail1::[markdown]*Rail-to-rail* amplifiers are amplifiers characterized by:
{
=allowing input or output signals to swing to supply voltage levels
~allowing to work with very high supply voltages
~allowing to use a voltage range for the input signal independent of supply voltage levels
~having an input impedance that increases with the supply voltage
}

Formatting with html is similar:
// Example of html formatting
::SpecCirc3::[html]On a printed circuit board, the function of guard rings is
{
~to compensate the bias current I<sub>B</sub>
=to reduce leakage currents
~to eliminate noise
~to galvanically isolate the amplifier
}

Note that, as markdown recognizes html formatting, it turns out to be a more flexible format: when you specify markdown formatting, you can mix markdown and html formatting.
Defining different credits for alternatives
In some cases, examiners want wrong answers to get negative credit, as a means of discouraging random answers. In GIFT, the credits are defined between percent signs %. In the following example, all three incorrect alternatives get a 33% penalty:
// Negative credits for wrong answers
::SpecCirc3a::[html]On a printed circuit board, the function of guard rings is
{
~%-33.333%to compensate the bias current I<sub>B</sub>
=to reduce leakage currents
~%-33.333%to eliminate noise
~%-33.333%to galvanically isolate the amplifier
}
Note the format of the credit value. Moodle only accepts credit values included in the dropdown box of the graphic user interface. You must choose one of them, although you could, in principle, select different values. The number formatting is relevant: from my experience, Moodle requires at least 3 digits after the decimal point. Otherwise, you will get an error “Grades … do not match grade options - question skipped.” So, %-33.333% is good; %-33.33% is not…
Check box questions
In some questions, the right answer corresponds more than just one alternative. For these questions, the total score is divided by the correct alternatives:
// Check box question (more than one correct option)
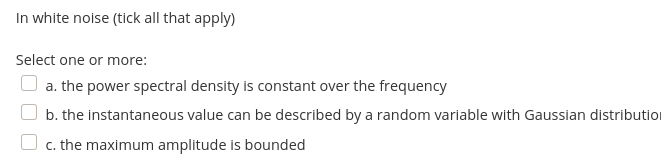
::Noise2::[html]In white noise (tick all that apply)
{
~%50%the instantaneous value can be described by a random variable with Gaussian distribution
~%50%the power spectral density is constant
~the maximum amplitude is bounded
}

Note that the user interface changes from a radio button to a check box, and that the phrase before the alternatives is now “Select one or more:”. During import, Moodle recognizes this to be a check box question and changes the user interface. Nevertheless, the fact that more than one alternative is correct should be clear to the students. In the example above, that is reinforced by the expression “tick all that apply”.
For a correct marking, the sum of correct answers credits should be 100%. Note that, on importing GIFT, Moodle does not check for the correct sum of partial values, as opposed to the graphical user interface. So you should check if the total sum of correct credits adds up to 100%.
A more elaborate example follows:
::AmpInstr::[markdown] Indicate, from the following, which are the characteristics that define the concept of instrumentation amplifier.
{
~%20%It is a difference amplifier
~%20%The input is differential
~%20%The output is single-ended, with reference to another terminal
~%20%Gain is preferably determined by a single resistor, isolated from the input terminals
~%20%The input impedance is high and symmetrical
~The output is single-ended, with reference to ground
~%-20%Entry impedance is high but not symmetrical
~%-20%The gain is infinite
~Gain is preferably determined by a single resistor
~%-20%The gain is determined by two pairs of resistances, with identical relative values
}
Including images
Images can be included with the html <img> tag, valid in both html and markdown formatting, or with markdown ![]() field.
An example of a question with images, using html format:
// Including an image with html formatting
::DiffAmp1::[html]<img src="https://filedn.eu/lgNjsyizeIRQRQbgTHaAMw4/Images/DifAmpElemental.png" width=300>
<br>
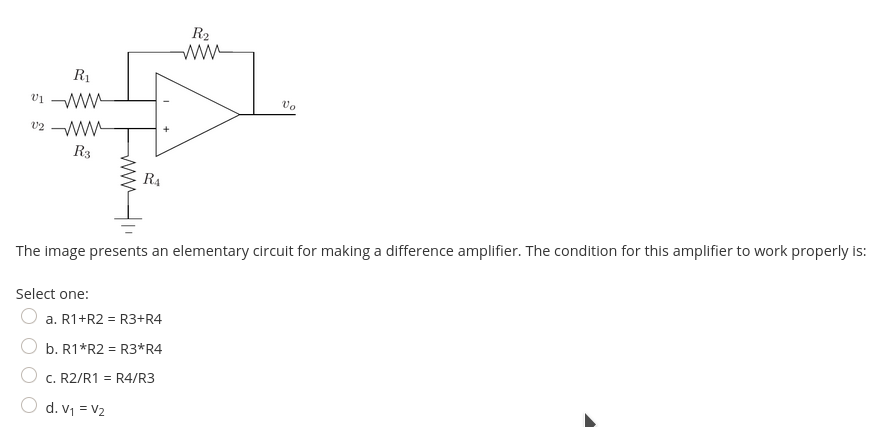
The image presents an elementary circuit for making a difference amplifier. The condition for this amplifier to work properly is:
{
=R2/R1 \= R4/R3
~R1+R2 \= R3+R4
~v<sub>1</sub> \= v<sub>2</sub>
~R1*R2 \= R3*R4
}
The result is:

The same question using Markdown follows (note the need to escape the ‘*’ character, that has a specific meaning in Markdown):
// Including an image with markdown formatting
::DiffAmp1a::[markdown]
The image presents an elementary circuit for making a difference amplifier. The condition for this amplifier to work properly is:
{
=R2/R1 \= R4/R3
~R1+R2 \= R3+R4
~v<sub>1</sub> \= v<sub>2</sub>
~R1\*R2 \= R3\*R4
}
The result is similar, but, in Moodle’s markdown, it is not possible to specify the image size. Of course, even in Markdown, one can always revert to html <img> tab.
Making the image available
In order to use an image embedded in the <img> tag, we need to have an URL for the image, to be used as the image locator.
Dropbox
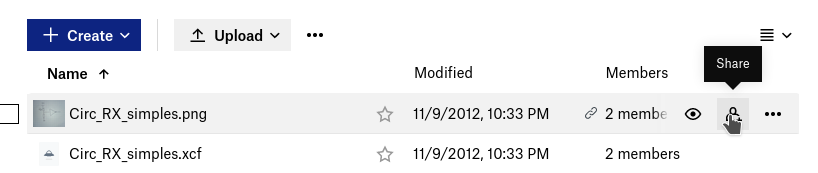
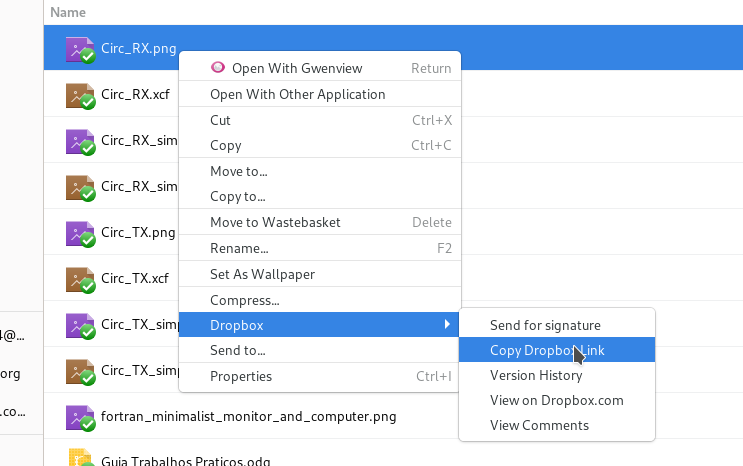
You can get a link to any file in your Dropbox by clicking the “Share” icon in the web interface or by using the dropdown menu (right-click) in the file manager.


The problem here is that the standard Dropbox link will not work, as this directs to a page where you can download the image or save it to your Dropbox. You are not getting an URL suitable to embed your image.
To get an URL to embed the image, you need to replace the ?dl=0 at the end of the Dropbox link by ?raw=1. This will create a link that can be used to embed the image.
The result is demonstrated here (click on the links to get the result):
- https://www.dropbox.com/s/7gv49wwfycsufhr/Circ_RX.png?dl=0
- https://www.dropbox.com/s/7gv49wwfycsufhr/Circ_RX.png?raw=1
pCloud
pCloud is a Switzerland based cloud storage solution. As with Dropbox, you can create a link to share your files and this link, as it happens with Dropbox, will not be suitable for embedding an image.
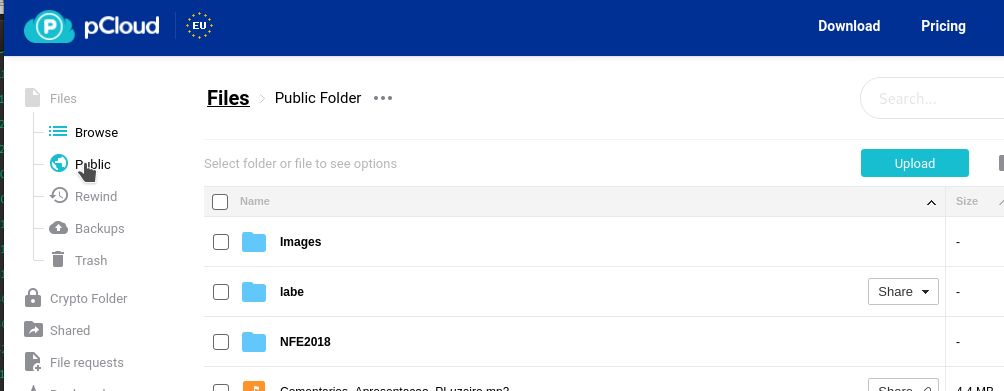
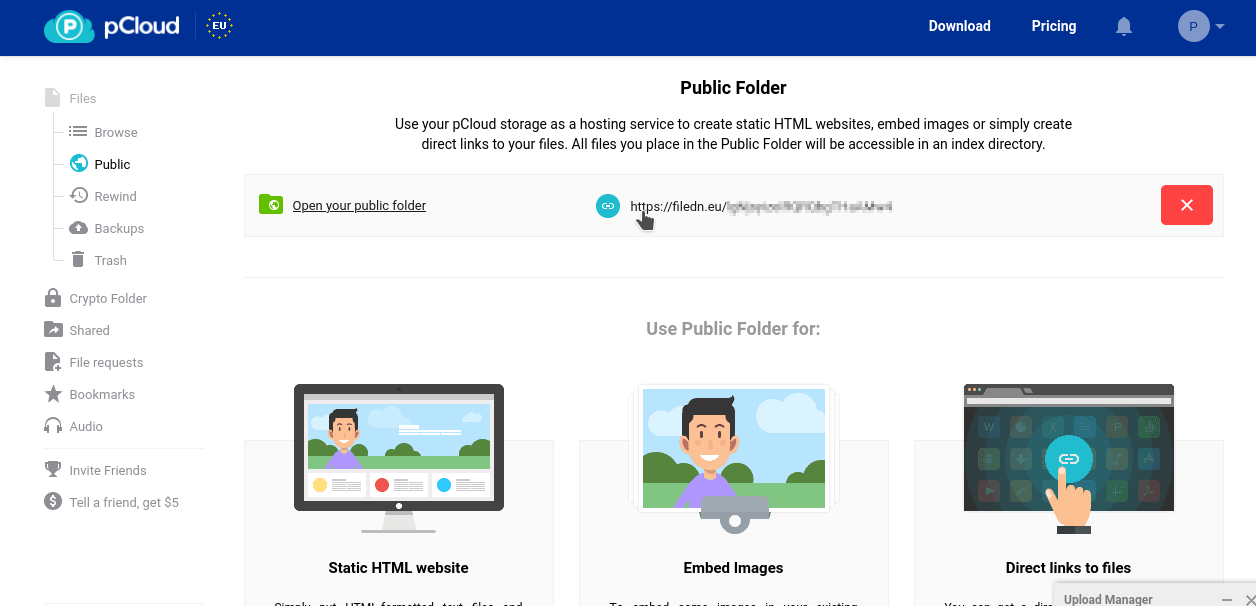
pCloud provides direct links for files in the Public Folder of the cloud drive. So, you will have to store the image files somewhere under the Public Folder. To get the direct link to your images, click on the “Public” option on the left-hand side menu. This will direct you to the Public Folder interface.

At the top, you have an URL, that is the direct base link of your public folder.

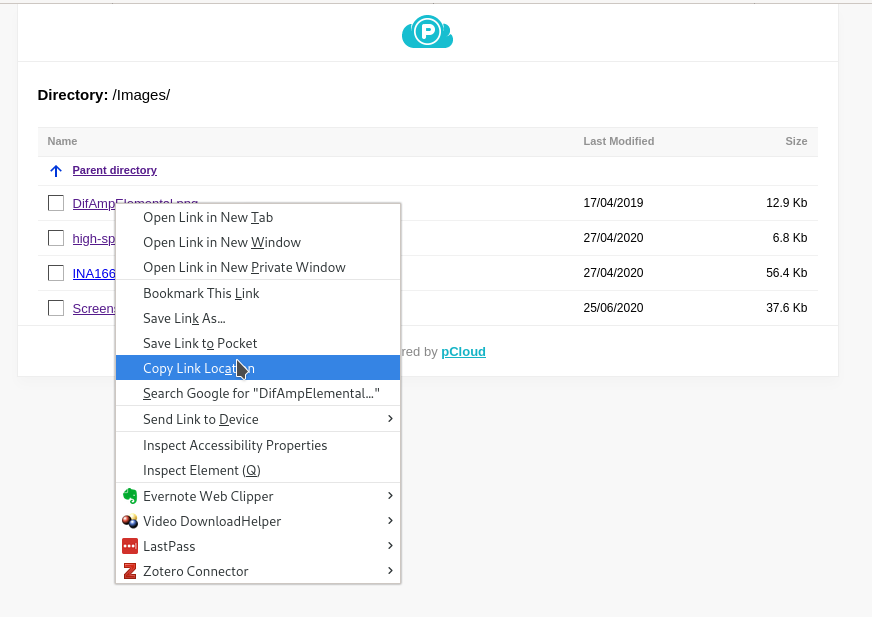
This link will allow you to navigate in the Public Folder section of your cloud drive. Right-click on the file and get the link location; this is the direct URL for your file.

Warning: Note that the Public Folder is public, meaning that the file’s URLs are exposed without any protection or obfuscation. This means that it is possible for anyone to navigate your Public Folder from any URL you provide!
Comments
Your comments are welcome. Feel free to leave here your remarks or your opinion!